コントロール徹底解説シリーズでは、全3回に分けて「コントロール」の基本を解説します。
今回は、開発画面でコントロールについてを一覧で確認、編集できるツリービューについて紹介します。活用することで、アプリ開発をスムーズに行うことができます。
事前にコントロールについての記事を参照すると理解が深まりますので合わせてご覧ください。
ツリービューとは
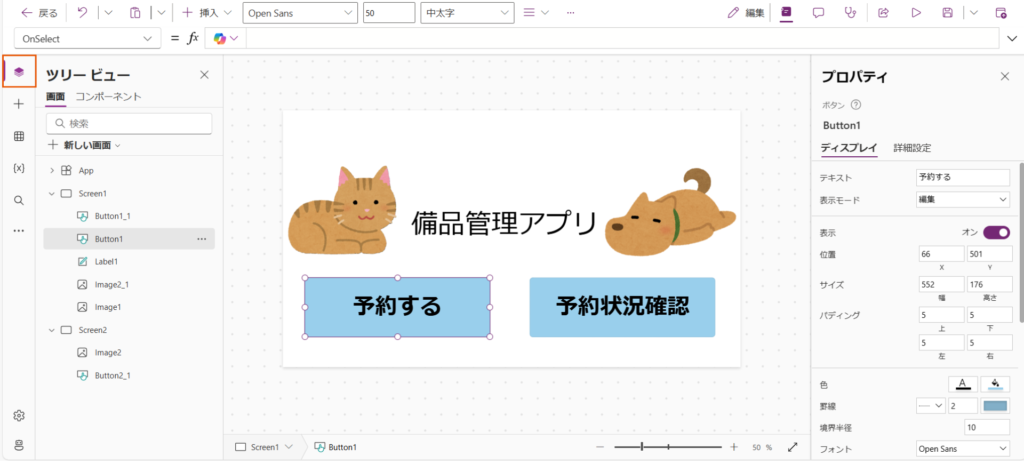
ツリービューとは左のレイヤーの1番上にあるアプリ中に配置したコントロールを一括で確認できるリストのことです。 作成した画面ごとに表示されておりここを見ればコントロールの種類、名称を1度に全て確認することができます。 リスト中のコントロールをクリックする事で選択したコントロールのプロパティを表示し即時に編集したりスクリーン名をクリックする事で瞬時にスクリーン間を移動したりと活用すれば作業効率を大幅に向上させることができます。
ツリービューは左のレイヤーの1番上をクリックする事で表示さる事ができます。

また、左クリックでコントロールの名称変更やコピーも瞬時に行うことができます
ギャラリーと編集フォームのツリービュー
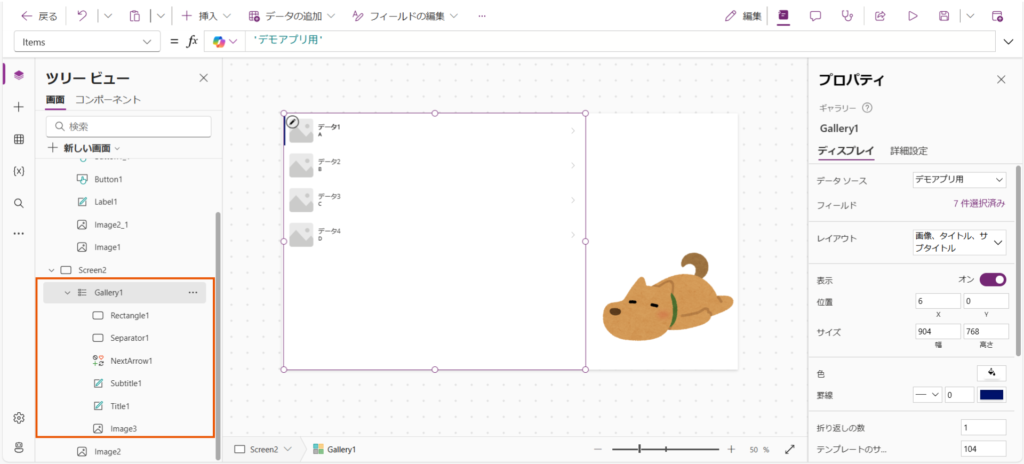
コントロールのギャラリーと編集フォームは少し特殊なツリービューとなっています。 今回はギャラリーを例にご紹介します。 アイコンの隣の矢印を押すことでギャラリー中のコントロールを表示することができます。
表示させると複数のコントロールからギャラリーが成り立っていることが分かります。

ギャラリー中のコントロールも通常のコントロール同様コピーや編集を行うことができます。 ギャラリー内のコントロールの編集をする際にもツリービューを活用してみてください。
最後に
今回はツリービューの確認方法と活用方法について解説しました。 アプリの構造を一目で確認できる機能なのでアプリ開発時一番確認する画面です。ツリービューを活用して快適なアプリ開発を行う。
【PR】おすすめ講座のご案内
次に読みたいおすすめ記事