コントロール徹底解説シリーズでは、3回に分けて「コントロール」の基本を解説します。
今回は、アプリの見た目や操作性に関わる「コントロール」について紹介します。コントロールを活用することで、アプリを自由にデザインできるようになり、操作性も向上します。下記の記事では複雑なコントロールを取り扱っているので合わせてご覧ください。
コントロールとは
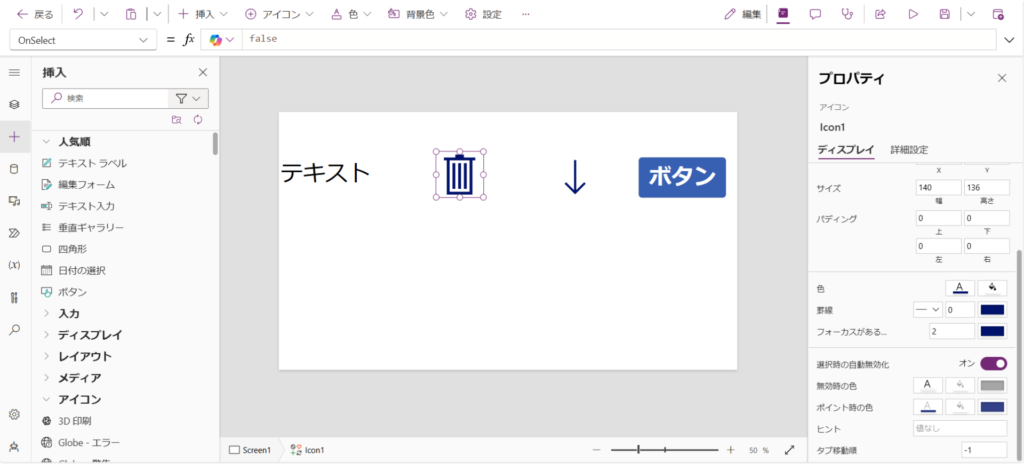
コントロールとは、アプリ内に配置される要素の名前です。たくさんの種類がありますが、画面上に表示されているボタンや矢印、ゴミ箱のマークもすべてコントロールです。ボタンは「ボタン」というコントロール、矢印やゴミ箱は「アイコン」と呼ばれます。さらに、テキストが表示されている部分は「テキストラベル」というコントロールです。これらは一部の例に過ぎず、他にもさまざまな種類のコントロールがあります。

コントロールの挿入方法
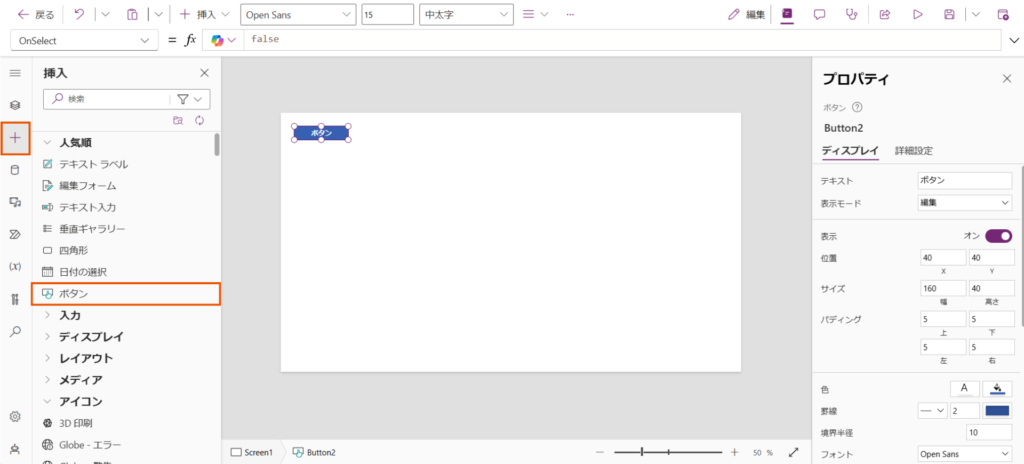
次に、実際のコントロールの挿入方法について、「ボタン」を例に解説します。まず、画面左側の+ボタンをクリックし、【挿入】メニューを表示します。その後、リストから「ボタン」を選択してクリックすることで、画面にボタンが挿入されます。

PowerPointのように、挿入したボタンの大きさや位置を自由に調整できます。
ボタンを実際に動かすには
ボタンを実際に動かして画面を移動させるなどの機能を追加するには、ただボタンを配置するだけでは不十分です。ボタンに対して関数を設定することで、その動作を定義できます。具体的な設定方法については、別の記事で詳しく解説していますので、そちらをご参照ください。
最後に
今回は、Power Appsで使われる基本的なコントロールについて解説しました。コントロールを活用することで、アプリの操作性や見た目を向上させることができます。ぜひPower Appsを使って、カスタマイズしやすいアプリを作成してみてください。
【PR】おすすめ講座のご案内
次に読みたいおすすめ記事