今回は画面遷移をするたびに表示される文字をランダムに切り替える機能を活用してアプリ中におみくじを作ってみました。本記事ではその作成方法を解説します。
機能紹介
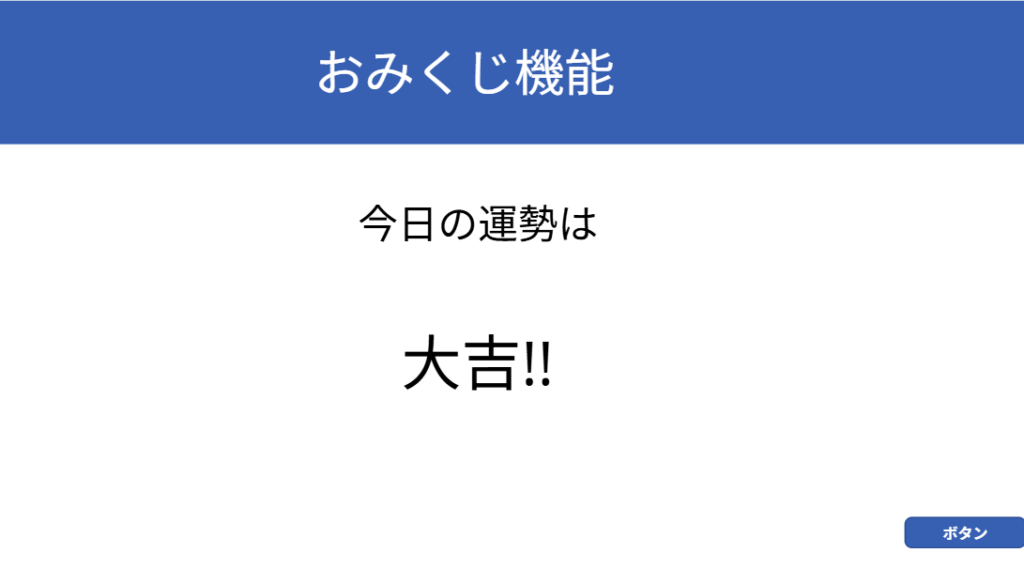
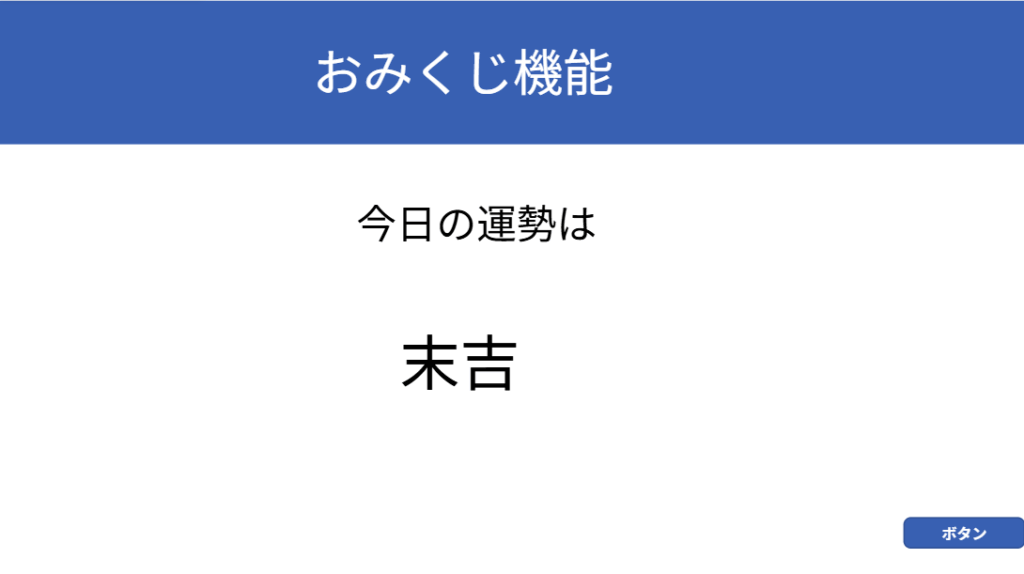
本機能は画面遷移するごとに挿入したテキストボックスの文字が変化します。
画像は本機能を活用して作成したおみくじの画面です。
2つの画像はどちらも同じ画面ですが画面遷移することで大吉と末吉で表示される内容が変化しています。


アプリの要素
実際のアプリ内で使用した関数とコントロール、データソースであるSharePointリストの中身を紹介します。
関数・データソース・コントロールはいずれも1つしか使用しておらず簡単に作ることができます。
関数一覧
今回の機能で使われている関数は以下の通りです。
| 関数 | 概要 |
| Navigate | 指定した画面に遷移する |
コントロール一覧
| コントロール名 | 概要 |
| テキストラベル | ランダムに文字を表示される。 |
SharePointリストのデータソース
今回作成したSharePointリストは以下の通りです。
SharePoint名:おみくじ機能用リスト
| フィールド名(列名) | 英字 | データ型 |
| タイトル | 既定値のため省略 | 1行テキスト |

機能の作り方
具体的な機能の作り方を解説します。
関数については実際のアプリ内で使ったものを一例として紹介しています。
画面に関数を入力する
ツリービューにてテキストラベルを挿入したスクリーンを選択しプロパティOnVisibleに以下の関数を入力します。
Set(表示する情報, First(Shuffle(おみくじ機能用リスト)))
// SharePointリスト「おみくじ機能用リスト」のアイテムをランダムに並び替え、最初の1件をグローバル変数「表示する情報」に保存する
テキストラベルに入力する関数
テキストラベルのプロパティTextに以下の関数を入力します。
表示する情報.タイトル表示する情報.タイトル // グローバル変数「表示する情報」から、「タイトル」フィールドの値を取得して表示する
以上の関数を入力しアプリ中のプレビューで画面遷移をするとSharePointリストのタイトル列に保存した内容をランダムに表示させる機能の完成です。
活用例
本機能の活用例を紹介します。
今回は出退勤アプリに実装してみます。
出勤登録完了後の画面に今日の運勢と一言をランダムに表示させました。
堅苦しくなりがちなアプリにちょっとした遊びを提供することができました。

最後に
今回は画面遷移するごとにテキストラベルの内容がランダムに切り替わる機能を紹介しました。
おみくじに限らず本機能を活用して遊び心溢れるアプリに活用してみてください!