今回はお料理のレシピ、作り方を保存して自分だけのお料理帳が作れる「お料理管理アプリ」を作成しました。本やネット、テレビなどで知った料理を本アプリに登録し、一覧表示で確認ができます。作ったボタンによる作った回数の保存、可視化や材料名検索などの機能も搭載しているのでぜひご覧ください。
アプリ概要
機能紹介
本アプリのメイン機能は料理のレシピ、作成手順の登録と閲覧です。
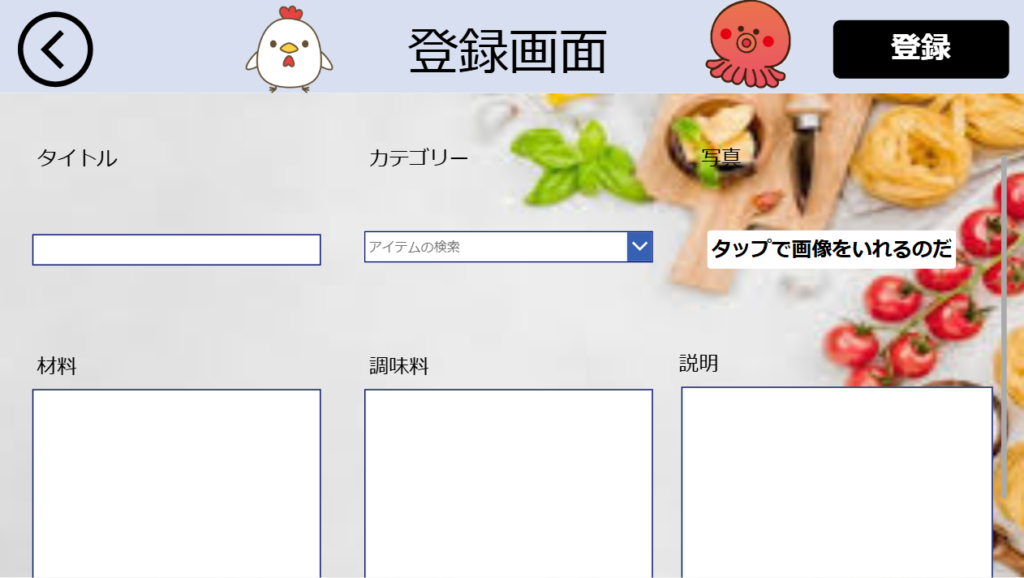
登録画面ではタイトル、カテゴリー、材料、調味料、説明(作業工程)写真を登録することができます。カテゴリーはメインとデザートの2つから選択できます。
閲覧画面では登録したレシピをギャラリー形式で確認できます。それぞれの詳細ボタンを押すことでレシピに登録したデータを確認、上のテキスト入力からは材料による部分一致検索ができます。また、ドロップダウンを使用して表示する料理をメインかデータかで分けることができます。

筆者のこだわりポイント
本アプリのこだわりポイントは「作ったボタン」です。
実際に料理を作成した後に作ったボタンを押すことで作成回数が増えていきます。 作成回数を記録する事で自分の料理へのがんばりを記録する事ができます。自分がよく作成する料理やがんばりが分かる事で料理へのモチベーションアップにつながります。
こんな方におすすめ!
本アプリは既に料理をしている人にはもちろん始めたての人にもおすすめです。
料理一覧や作成回数が増えていくと達成感を感じることができます! 既に料理をする方も知っているレシピの整理や材料から作成できる料理を検索できる機能が献立作り助けになります。
アプリの要素
実際のアプリ内で使用したデータソースであるSharePointリストの中身と関数を紹介します。
SharePointリストのデータソース
今回作成したSharePointリストは以下の通りです。
SharePoint名:お料理アプリリスト
| フィールド名(列名) | 英字 | データ型 |
|---|---|---|
| タイトル | 既定値のため省略 | 1行テキスト |
| 材料 | mingredients | 複数行テキスト |
| 調味料 | seasoning | 複数行テキスト |
| カテゴリー | category | 選択肢 選択肢の種類 →メイン・デザート |
| 写真 | picture | 画像 |
| 作成回数 | count | 数値 |
| 説明 | description | 複数行テキスト |

関数一覧
今回アプリ内で使われている関数は以下の通りです。
| 関数 | 概要 |
|---|---|
| Navigate | 指定した画面に遷移する |
| Back | 前の画面に戻る |
| Filter | データベースから条件に合致するデータを抽出する |
| SubmitForm | フォームに入力した内容をデータベースに保存する |
| Patch | データベースの特定の項目を更新したり、新しいデータを追加する |
| Refresh | データベースを再読み込みして最新の情報を取得する |
| Choices | データベースの選択肢を取得する |
アプリの作り方
具体的なアプリの作り方を解説します。
関数については実際のアプリ内で使ったものを一例として紹介しています。
タイトル画面
タイトル画面では登録する画面と閲覧する画面に遷移出来るボタンをそれぞれ用意し、配置しました。

データ登録画面
登録画面ではデータを入力する編集フォームと登録ボタンを配置しました。

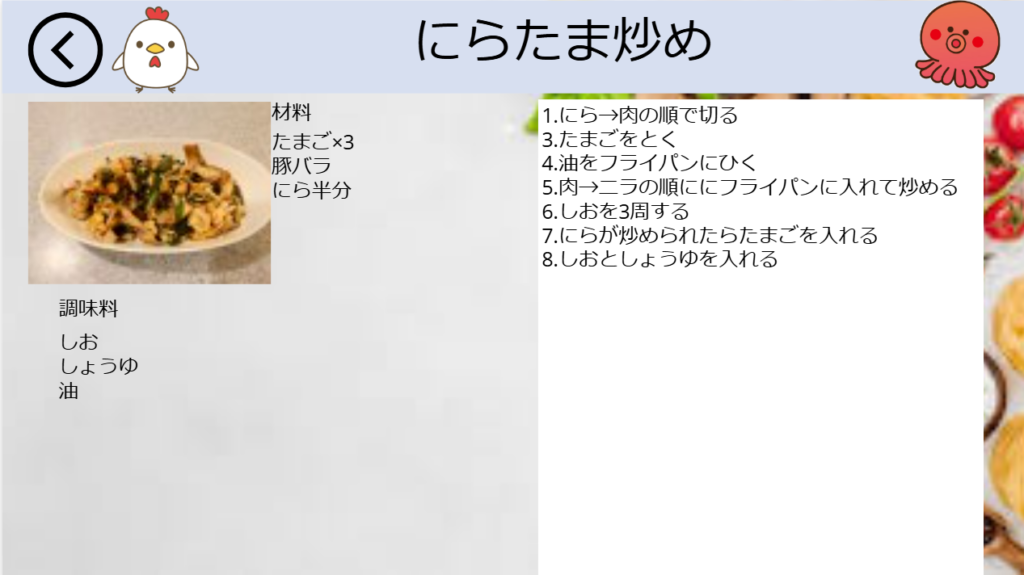
レシピ確認画面

レシピ確認画面ではギャラリーを配置しデータを確認出来るようになっています。
ギャラリー内には作ったボタン、間違えちゃったボタンに加え詳細を表示する画面に遷移するボタン(イカのアイコン)を配置しました。
作ったボタンで作成回数を+1間違えちゃったボタンで-1する事ができます。
↓作ったボタンのOnSelectに入力した関数
Patch(
料理アプリリスト, // SharePointリストの名前
ThisItem, // ギャラリー内の現在のアイテム
{ 作成回数: ThisItem.作成回数 + 1 } // 作成回数フィールドを+1する
)画面上部に材料を部分一致検索出来るテキスト入力とカテゴリーごとに表示を変更するドロップダウンを配置しギャラリーに以下の関数を挿入します。
↓ギャラリーのItems入力した関数
Filter(
お料理アプリリスト, //SharePointリストの名前
(IsBlank(TextInput1.Text) || TextInput1.Text in 材料) && //
(IsBlank(Dropdown1.Selected.Value) || カテゴリー.Value = Dropdown1.Selected.Value)
)
↓ドロップダウンのItemsに入力した関数
Choices(お料理アプリリスト.カテゴリー)//SharePointリストの名前と選択肢データ型の名前詳細画面

詳細画面では各種ラベルを配置し詳細を確認できます。
右のたこを押す事でデータを編集する画面に遷移できます。
↓ラベルのTextに入力した関数の一例
Gallery1.Selected.説明編集画面

データ登録画面画面同様編集フォームを配置しデータの編集をできるようにしています。
右のたこのアイコンを一覧への画面遷移と編集内容を保存するボタンにしています。
↓ギャラリーのItemsに入力した関数
Gallery1.Selected最後に
今回はお料理管理アプリを作成、紹介しました。 機能や関数はお料理アプリ以外でも活用できるのでオリジナルの登録アプリを作ってみてください。
今回使用した関数やギャラリーの関連記事のご案内