今回は、アプリ内で入力したデータを削除するための関数『Remove』をご紹介します。この関数を使うことで、ユーザーがフォームに入力したデータをSharePointリストから削除することができます。データを管理するアプリに削除機能を加えたい方は是非参考にしてみてください!
関数紹介『 Remove 』
編集フォームで入力した内容を消去するために使う関数が『Remove』関数です。この関数を、ボタンなどのプロパティ『OnSelect』に設定することで、ユーザーがボタンをクリックした際にデータを削除する事が出来ます。
書式
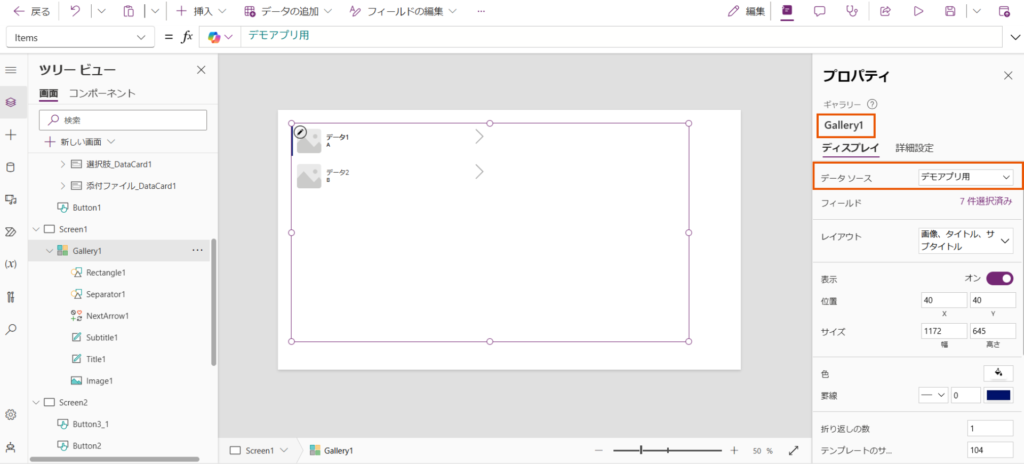
Remove(SharePointリスト名,Gallery名.Selected) 上記の関数をギャラリー中に設置したボタンのプロパティ『OnSelect』に設定することで、編集フォームの入力内容を消去するボタンを作成できます。『SharePointリスト名』のと『Gallery名』の部分には、実際のPower Apps内で設定した名前を入力します。各種名前はツリービューで確認可能です。 挿入したギャラリーを選択しSharePointリスト名とギャラリー名前は下記の画像のオレンジの枠で囲った部分から確認できます。

使用例
実際の開発画面を使って、『 Remove 』関数の使用例を解説します。アプリ内にギャラリーを用意しました。今回は、ギャラリー内にボタン配置、押すと入力内容が削除されるように、関数を設定します。
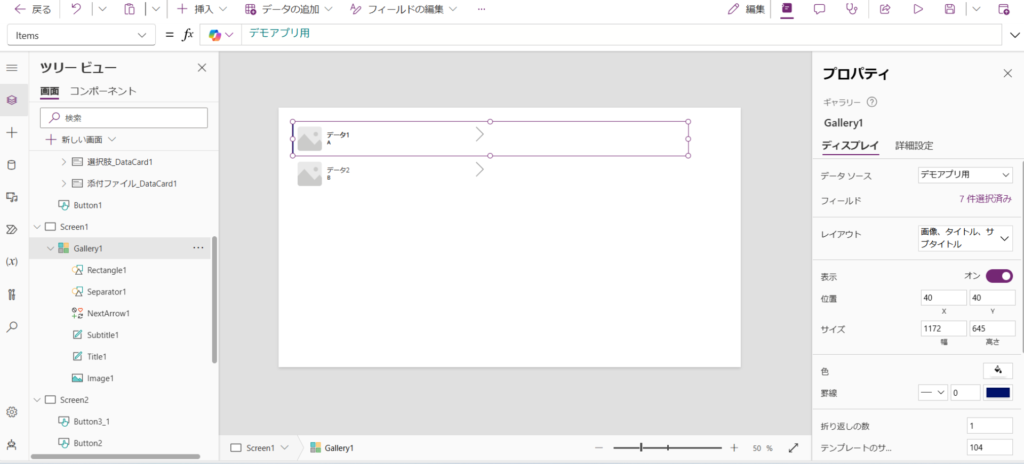
まずはギャラリーのセル部分を選択します。ギャラリー全体を選択してしまうとできないので注意しましょう。
成功例
紫の枠が1番上のデータを囲っていると成功。

失敗例
紫の枠がギャラリー全体を囲ってしまっている。
©Power Platformアカデミー
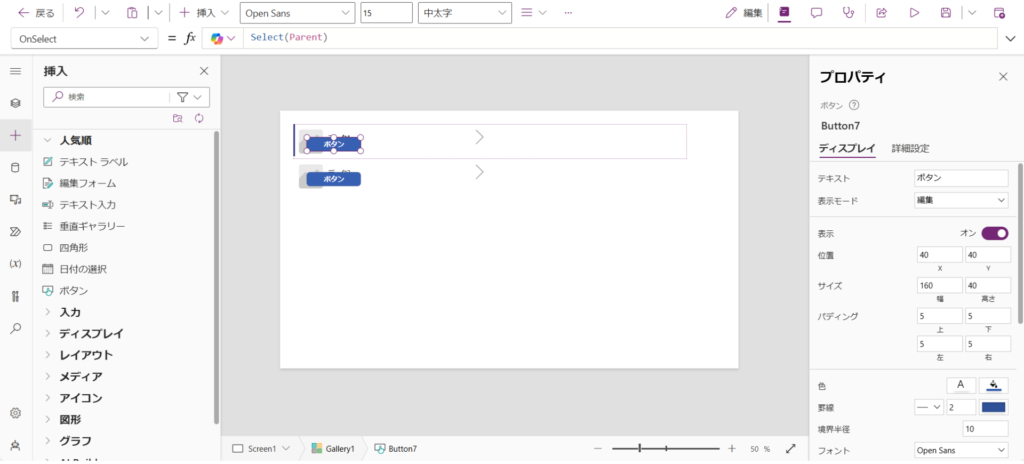
正しく選択できたらボタンを挿入します。このときギャラリーの全てのセルに同時にボタンを挿入する事ができます。

挿入したボタンに『 Remove 』関数を入れると完成です。
入力した関数↓
Remove(デモアプリ用,Gallery1.Selected) 最後に
今回は、『 Remove 』関数を使ったデータ削除の方法について解説しました。
下記の記事で紹介したデータの保存方法と併用して便利なアプリを作ってみてください!
本サイトでは、他にも便利な関数を多数紹介していますので、ぜひ参考にしてください!
【PR】おすすめ講座のご案内
Power Platformを初めて学習する方向けに、低価格の動画教材を配信しています。
ハンズオンで一緒にアプリを作成しながら、Power Platformの基本を学びます。