今回はボタンを押したタイミングの日時を自動で取得し、表示する機能を作成しました。後半では機能の活用例も紹介していますので合わせてご覧ください。
機能概要
機能紹介
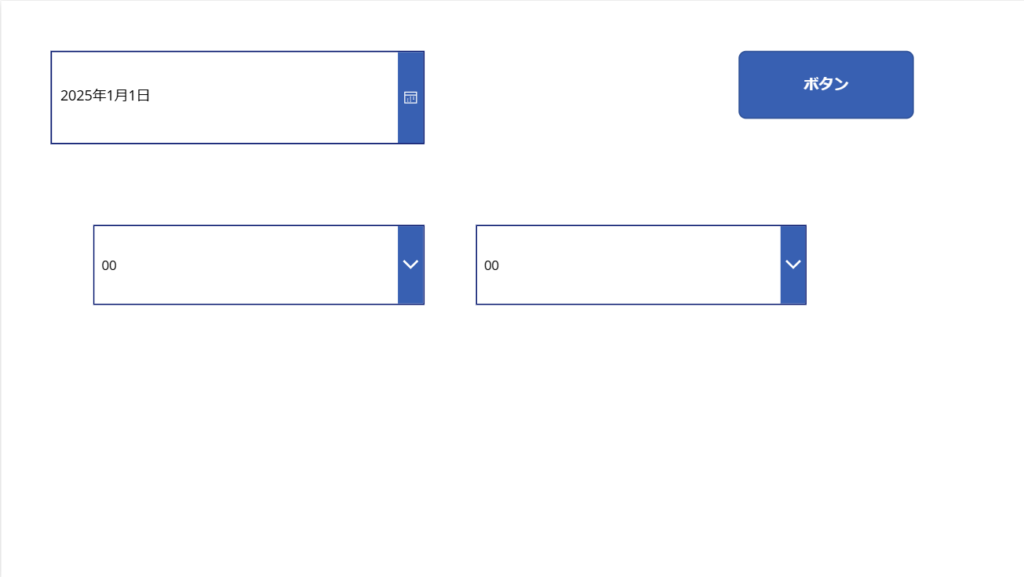
本機能はボタンを押すことでコントロールの日付の選択とドロップダウンにそれぞれ押したタイミングの日付と時刻を自動で出力します。それぞれのプロパティを個別で配置するだけでなく編集フォーム内のドロップダウンでもこの機能を活用することができます。
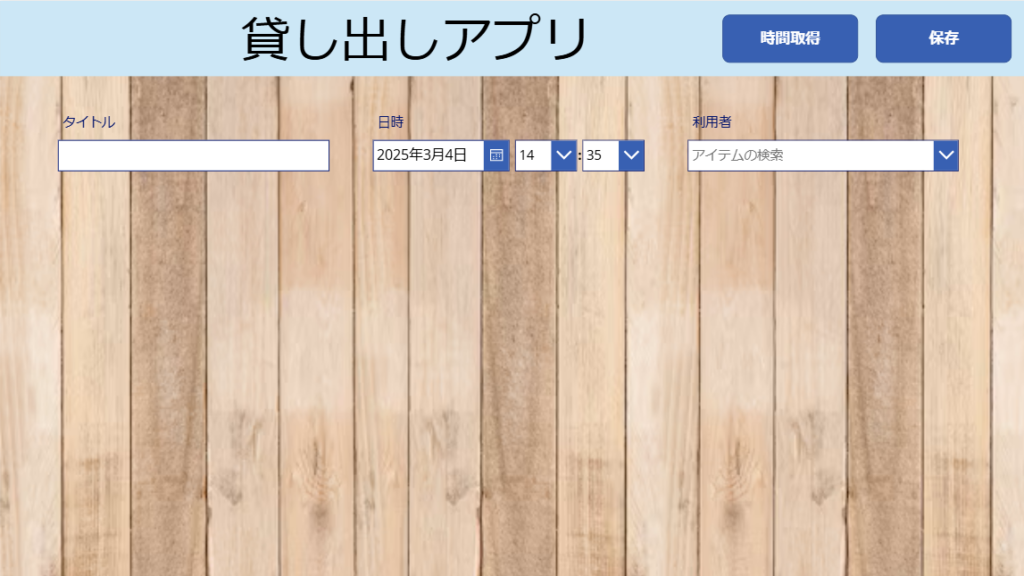
画像は本機能を活用して作成した稼働報告アプリのものです。

こんな方におすすめ
稼働報告アプリや貸し出しを登録、管理するアプリなどを作成したい人に特におすすめです!
登録の際に日付と時刻を手動で入力する必要がなくなります。
アプリの要素
実際のアプリ内で使用した関数とコントロールを紹介します。
関数一覧
今回アプリ内で使われている関数は以下の通りです。
| 関数 | 概要 |
| Set | 変数に値を代入する。アプリ内で一時的にデータを保持し、他の画面やコントロールで使用できる。 |
コントロール一覧
今回アプリ内で使われているコントロールは以下の通りです。
| コントロール名 | 概要 |
| ボタン | 押すことで日時を取得出来るようにする。 |
| ドロップダウン | 2つ挿入しそれぞれに時刻、分を表示させる。 |
| 日付の選択 | 年月日を表示させる。 |
機能の作り方
具体的な機能の作り方を解説します。
関数については実際のアプリ内で使ったものを一例として紹介しています。
まずは画面内に必要なコントロールを配置し1つずつ関数を入力します。

ボタンに入力する関数
ボタンのプロパティOnSelectに以下の関数を入力します。
Set(CurrentHour, Text(Hour(Now()), "00")); // 現在の時刻(Hour)を2桁の文字列に変換し、変数CurrentHourに保存する
Set(CurrentMinute, Text(Minute(Now()), "00")) // 現在の分(Minute)を2桁の文字列に変換し、変数CurrentMinuteに保存する
ドロップダウンに入力する関数
ドロップダウンでは2つのプロパティ、ItemsとDefaultを使用します。
Itemsには下記の関数をそれぞれのドロップダウンに入力します。
この2つの関数は環境によってはデフォルトで入力されている可能性があります。
1つめのドロップダウン(時刻を表示させる)
["00","01","02","03","04","05","06","07","08","09","10","11","12","13","14","15","16","17","18","19","20","21","22","23"]2つめのドロップダウン(分を表示させる)
["00","01","02","03","04","05","06","07","08","09","10","11","12","13","14","15","16","17","18","19","20","21","22","23","24","25","26","27","28","29","30","31","32","33","34","35","36","37","38","39","40","41","42","43","44","45","46","47","48","49","50","51","52","53","54","55","56","57","58","59"]次にプロパティDefaultに下記の関数を入力します。
1つめのドロップダウン(時刻を表示させる)
CurrentHour//現在の時刻(Hour)を保存した変数
2つめのドロップダウン(分を表示させる)
CurrentMinute//現在の分(Minute)を保存した変数
日付の選択に入力する関数
日付の選択のプロパティDefaultDateに以下の関数を入力します。
なお、この関数も環境によってはデフォルトで入力されている可能性があります。
Today()//デフォルトで今日の日付を表示させる以上の関数を入力する事でボタンを押すことで時刻自動取得機能の完成です。
活用例
本機能の活用例を紹介します。
今回は物品の貸し出しアプリを作成しました。
こうすることで日時の入力がボタン1つで行うことができるアプリが完成しました。
なお、保存するボタンと時間取得ボタンは別で用意する必要があります。

最後に
今回は日時自動取得ボタンを作成、紹介しました。 時間を保存したいアプリ作成の際はぜひ本機能を活用してみてください!
今回使用したコントロールの関連記事のご案内